{"resource":{"author":{"id":"h2so9H8jPMmgUKGghoNl","name":"Yomesh Gupta","username":"yomeshgupta"},"content":{"link":"https://devtools.tech/quick-guide-to-code-splitting-using-react-lazy-and-suspense/","difficulty":2,"domain":2,"type":1,"isInternal":true,"body":"It is the time of Single Page Applications. We bundle our code, send it to the client and live happily ever after. However, as soon as our app grows, our bundle will grow in size and happiness will turn into nightmares. Users with weak connections will have to wait forever for our app to get up and running. This is not a good user experience at all.\n\n## What are we going to build?\n\nSo, we discussed the problem statement above. Before going to the solution, let's see what are we going to build in this blog post.\n\n\n\nAs we can see in the video, we are going to examine an app that serves different Login Page UIs to different users depending upon their network connection type. It means that users with a strong connection will see a full heavy animated login UI else users with a weak connection will see a bare-bones login form. We are not going to send all the code at the initial load rather we lazy load the components as per different conditions.\n\nTo see the live demo click [here](https://react-conditional-rendering.netlify.com \"React Suspense Demo Link\").
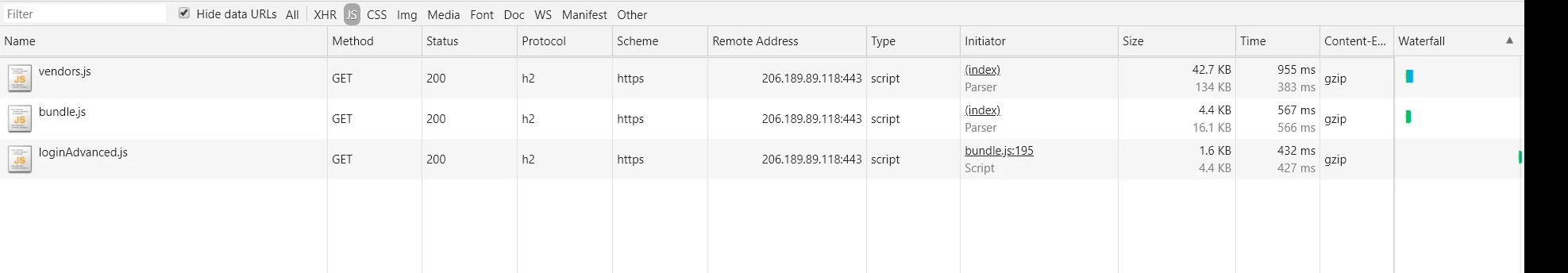
\nTo see the code, check out this [Github Repo](https://github.com/yomeshgupta/react-conditional-rendering \"Github Repo Link\").\n\n## What is Code Splitting?\n\nComing back to the above-mentioned problem statement, it can be solved in many ways. One of them is `Code Splitting`. As the name suggests, it is a way to create smaller chunks of the code that can be lazy-loaded on demand. It can dramatically improve the user experience and performance of our app. We won't be reducing the overall code but we would be reducing the initial code sent to the client and load more as the user navigates to different parts of our application.\n\nCode Splitting is provided by various bundlers like [Webpack](https://webpack.js.org/guides/code-splitting/ \"Webpack Code Splitting link\"), [Rollup](https://rollupjs.org/guide/en/#code-splitting \"Roll up Code Splitting link\") and [Browersify](https://github.com/browserify/factor-bundle \"Browersify Code Splitting link\"). However, in this blog post, we are going to talk about code splitting provided by React out of the box. We are not going to look into Route based Code Splitting, we would be more interested in Component-based Code Splitting.\n\n### React.lazy and Suspense\n\nReact 16.6 brought many new features like React.lazy and Suspense. They together provide native support for the lazy loading of the components. Before this, there were third party libraries like [React Loadable](https://github.com/jamiebuilds/react-loadable \"React Loadable Library Link\") for a situation like this. It is important to note that React.lazy and Suspense are not yet available for server-side rendering so react-loadable might be a better option if you want SSR.\n\nReact.lazy is a function that takes another function as an argument that must call a dynamic import. It returns a promise which resolves to a module with a default export containing the React component we want to lazy load.\n\n```js\nconst LoginAdvanced = React.lazy(() => import(\"./LoginAvanced\"));\n```\n\nAs you can see above, we are passing a function that dynamically imports `LoginAdvanced`. Now, we can use this component inside Suspense.\n\n```js{3-5}\nfunction App() => {\n return (\n }>\n \n \n );\n}\n```\n\nSuspense takes a fallback component which allows us to display any React element while waiting for the component to load. In our case, `Loader` will be shown while we wait for `LoginAdvanced` to finish loading.\n\nWe would have different bundles now -\n\n1. `vendor.js` - Containing all the third-party library code. Part of initial load.\n2. `bundle.js` - Containing critical code for the initial render of the app.\n3. `loginAdvanced.js` - Fetched on demand.\n\n\n\n## Usecase\n\nUsing the technique discussed so far, we can improve the performance of our apps and provide a better user experience. Let's see one example where we can apply this to dynamically fetch bundles and adaptively render UI.\n\nSuppose, we want some sort of mechanism where we show different UIs to different users based on triggers like their internet speed and likes. Google Chrome Labs team recently published a collection of React hooks that can be used for adaptive loading of the UI based on certain triggers. Check out the announcement [here](https://twitter.com/addyosmani/status/1194158823948177408?lang=en \"Addy Osmani React Adaptive Hooks Twitter Status Link\") and hooks [here](https://github.com/GoogleChromeLabs/react-adaptive-hooks \"Google Chrome Labs React Hooks Github Repo Link\").\n\n```js\nimport React, { Suspense, lazy } from 'react';\nimport { useNetworkStatus } from 'react-adaptive-hooks/network';\n\nconst LoginBasic = lazy(() => import(/* webpackChunkName: \"loginBasic\" */ './LoginBasic'));\nconst LoginAdvanced = lazy(() => import(/* webpackChunkName: \"loginAdvanced\" */ './LoginAdvanced'));\n\nfunction App() {\n const { effectiveConnectionType } = useNetworkStatus();\n\n return (\n }>\n {effectiveConnectionType === '4g' ? : }\n \n );\n}\n...\n```\n\nWe are importing the `useNetworkStatus` hook which will provide us with the type of user's internet connection. If it is a strong connection then we would render a full-fledged login page else a bare-bones login form. We are putting all this into Suspense and lazy loading our components which will allow us to create different bundles for different UIs and fetch them dynamically.\n\nSince we are showing a lighter version to weak connection users, it will lead to lower page load times, better performance and experience. This can be applied to any part of your app. Maybe you want different versions of the listing page, user feed or can be even applied for A/B testing. However, there are cons to this approach too. Any change or addition in functionality needs to be replicated across different versions.\n\n\n\nTo see the live demo click [here](https://react-conditional-rendering.netlify.com \"Demo Link\").
\n\n- Go to demo and open devtools.\n- Go to the Network tab.\n- Try using the web app with throttling the network speed and without it.\n- You will see different bundles being loaded as per demand and different UI being rendered.\n\nTo see the code, check out this [Github Repo](https://github.com/yomeshgupta/react-conditional-rendering \"Github Repo Link\").\n","languages":[],"editorConfig":{}},"stats":{"views":5816,"used":0},"description":"","published":true,"isActive":true,"tags":["reactjs","frontend","javascript","lazy","suspense","ui","ux","lazy load"],"slug":"quick-guide-to-code-splitting-with-reactlazy-and-suspense---rid---uI6O7GwFqk2sXtEJI5Ej","isPremium":false,"categories":[],"requires":[],"_id":"5f1ddbeccbec5f7ffc0c2fb0","title":"Quick Guide to Code Splitting with React.lazy and Suspense","resourceId":"uI6O7GwFqk2sXtEJI5Ej","createdAt":1595792364763,"modifiedAt":1643032008410},"currentUser":null,"isOwner":false,"recommendations":{"questions":[{"_id":"64f86accd5ab2876a4c49e4c","content":{"languages":["react","html"],"difficulty":3},"tags":["","javascript","react","frontend","code","devtools tech","tutorial","frontend interview questions","youtube","gojek","gif","giphy","gif search","web app","interview question","frontend coding challenge"],"slug":"build-a-gif-search-engine-or-frontend-coding-challenge-or-react-js-or-javascript---qid---Yrz7qTiDTIyReYmwrLiA","title":"Build a GIF Search Engine | Frontend Coding Challenge | React.js | JavaScript","questionId":"Yrz7qTiDTIyReYmwrLiA"},{"_id":"66de916920aedf09de82be99","content":{"languages":["javascript","typescript"],"difficulty":4},"tags":["javascript","interview questions","frontend problem solving","machine coding","awards","code","programming","tutorial","ui","ux","faang"],"slug":"how-to-implement-a-prize-calculator-javascript-interview-question---qid---0rDhVLnqTFqzycgfAGPq","title":"How to implement a prize calculator? JavaScript Interview Question","questionId":"0rDhVLnqTFqzycgfAGPq"},{"_id":"62e8ed7e77f9961d5b7c1a60","content":{"languages":["javascript","typescript"],"difficulty":2},"tags":["javascript","problem solving","frontend","interview question","devtools tech","hackerrank","leetcode","codedamn","frontend masters","egghead","objects","nested objects","property access"],"slug":"implement-a-function-to-read-a-field-inside-a-nested-object-or-aws-frontend-interview-question-or-javascript-interview-question---qid---snnK8CfCsV5soFmgHzKC","title":"Implement a function to read a field inside a nested object | AWS Frontend Interview Question | JavaScript Interview Question","questionId":"snnK8CfCsV5soFmgHzKC"},{"_id":"6343d44a9efd8c366a2e3d23","content":{"languages":["javascript","typescript"],"difficulty":1},"tags":["","javascript","arrays","javascript polyfills","interview question","frontend","coding","devtools tech","programming","codedamn","frontend masters","egghead","razorpay","hotstar","tata1mg","swiggy","zomato","array","array find","array findindex"],"slug":"how-to-implement-array-prototype-find-javascript-interview-question-or-problem-solving-or-javascript-polyfills---qid---nX72m7o44hxRUlSnbjo5","title":"How to implement Array.prototype.find? JavaScript Interview Question | Problem Solving | JavaScript Polyfills","questionId":"nX72m7o44hxRUlSnbjo5"},{"_id":"5eb65b963f4a621665113a37","content":{"difficulty":2,"languages":"javascript"},"tags":["nodejs eventloop javascript","eventloop"],"title":"Nodejs Event Loop","questionId":"zAyd1jvEgfxKdSqrNjWX","slug":"nodejs-event-loop---qid---zAyd1jvEgfxKdSqrNjWX"}],"resources":[{"_id":"5f3022276d3cda64e470c3d0","content":{"difficulty":4,"domain":16,"type":5},"tags":["frontend","backend","data structures","algorithms","code","programming"],"slug":"problem-solving-using-javascript-or-working-solutions-or-github-link---rid---VI4rfdMJESnp934I6oBf","title":"Problem Solving using Javascript | Working Solutions | Github Link","resourceId":"VI4rfdMJESnp934I6oBf"},{"_id":"652d6531d5ab2876a4ca214e","content":{"difficulty":4,"domain":2,"type":1,"languages":["undefined"]},"tags":["frontend interview","amazon","medium","devtools tech","blog","article","tutorial"],"slug":"how-was-my-frontend-engineer-interview-experience-amazon---rid---fProKruFZQXgvEgZffz9","title":"How was my Frontend Engineer Interview Experience @ Amazon","resourceId":"fProKruFZQXgvEgZffz9"},{"_id":"69234dfebf1a48f85e0d2584","content":{"difficulty":1,"domain":2,"type":2,"languages":[]},"tags":["javascript","large lists","virtualization","frontend","performance","web","frontend system design"],"slug":"how-to-render-large-lists-in-react---rid---TC8vdF4wbZwju6fkLIwO","title":"How to render LARGE lists in React?","resourceId":"TC8vdF4wbZwju6fkLIwO"},{"_id":"631444c477f9961d5b7cfc27","content":{"difficulty":1,"domain":2,"type":2},"tags":["javascript","frontend","web performance"," devtools tech","advanced js","interview preparation","cls","tooling","web.dev","seo","optimise"],"slug":"how-to-improve-performance-of-your-website-or-cumulative-layout-shift-or-part-1---rid---iFdJmQ4rTsUUv72yhH59","title":"How to Improve Performance of Your Website!? | Cumulative Layout Shift | Part 1 ","resourceId":"iFdJmQ4rTsUUv72yhH59"},{"_id":"6924ac08bf1a48f85e0ddb2d","content":{"difficulty":4,"domain":1,"type":2,"languages":[]},"tags":["javascript","promises","frontend","ui","ux","devtools tech","coding","async await","async programming","coding"],"slug":"javascript-promises-complete-course---basics-to-advanced---rid---2lf744w157vmmYfDP14Q","title":"JavaScript Promises Complete Course – Basics to Advanced","resourceId":"2lf744w157vmmYfDP14Q"}]}}